1.區域變數

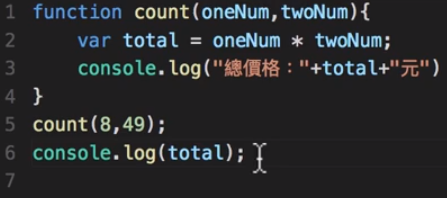
那我們就直接運算一次
total 竟然是找不到的
為什麼 我明明有些阿 在 function 裡面有寫阿?
在 function 裡面 var 了一個 total 的話
他今天 把你這個 裡面全部的程式碼跑完一後阿
他所有變數的東西 就全部都會銷毀掉
他不會去記錄裡面的內容 因為他只會去做相關執行的東西
執行完以後 他就把裡面的變數 你今天 var 裡面的變數 都消掉了
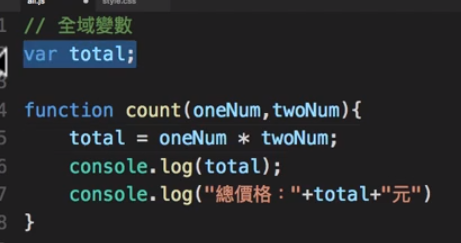
2.好處
如果你今天這個 這個裡面 記憶體把你去儲存那麼多的
全域的變數的話
因為你今天是直接在裡面做執行嘛
直接寫在 JavaScript 裡面去
新增一個變數嘛
我們會稱他全域變數就是 window 的話會幫你記錄各個變數進去
可是你思考一下 如果你今天那麼多變數在裡面的話 你今天記憶體當然會越來越肥嘛
因為他需要紀錄你各種全域變數
那比較好的做法的話 自然是用 function 的方式
用 function 然後去紀錄變數
今天執行完 他就把變數所儲存的內容都給銷毀掉了 但是你今天上面去 var 一個東西阿
你後面還是可以的到他相關的結果
這樣的話好處就是 你今天在寫的結束之後他可以去幫你釋放記憶體
因為你全部都弄完了 他也幫你全部都清除掉了
3.把這個 total 的值撈出來耶 該怎麼做?

因為我今天已經在外面去設定一個全域變數了嘛
那我也沒有在裡面去設定一個區域變數 我希望這個 total
我今天執行 total 對不對
他會發現 你今天全域變數有設定
那我今天的話 就讓他
執行完以後阿 他會把裡面的值阿
寫好的值 然後代進去到裡面
他的 total 就會變成 80 了
所以如果 我今天用這樣的方式去查的話呢
console.log 然後 total 的話
會出現什麼值
猜一下
全域變數嘛 代進去了
那自然就會出現