
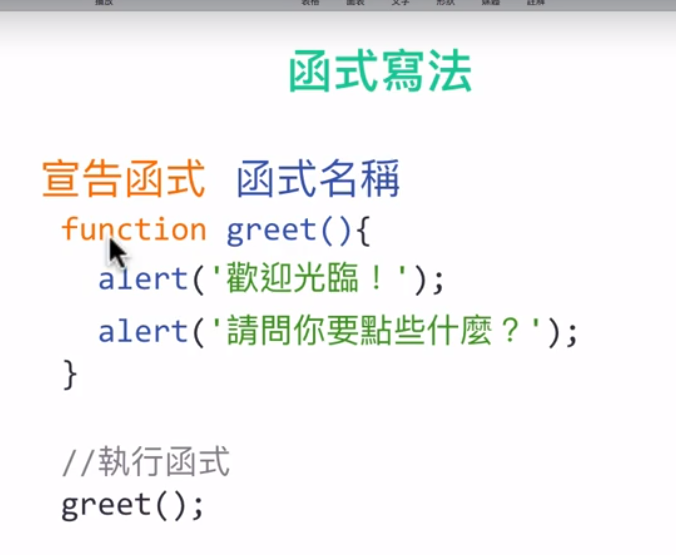
1.其實跟 var 有點像 就是宣告一個變數 那如果我今天要去宣告一個 我要去創立一個函式的話
當
然他前面這個東西叫做 function
那如果是變數呢 就是 var 嘛 那如果我是要寫 css class 呢 前面就加一個 .
那我要跟 JavaScript 講說
我現在要建立一個函式 那我建立函式的時候阿
如果我們今天要建立函式 後面當然要加上函式名稱嘛 那這函式名稱的話就叫做 greet
2.那這個小括號的意思是 其實這裡面是可以代變數的
如果要寫任何函式的話 這裡就是你今天的 就是函式的名稱
再來後面的括號是一定要加上去的 後面有加一個大括號
那這個大括號就是 如果你今天你想要讓他去執行
這個函式的時候阿 他會在大括號裡面的所有程式碼
都會執行過一次流程 主要就是像這樣子
3.那當你寫好以後阿 建立好以後的話 他並不會執行
他會等到什麼時候會執行呢
等到你需要他的時候
那你就寫下面這一行 greet();
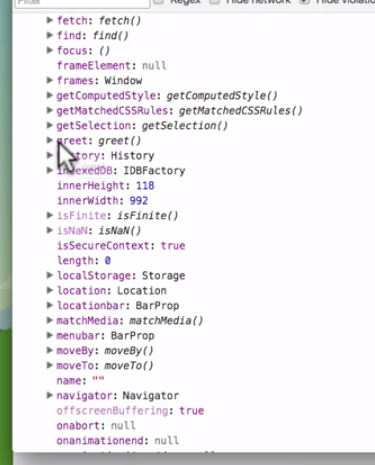
4.window
原因就是因為你可以打的東西 叫做 window
這個 window 阿後面章節也會講 不過現在就讓各位同學看一下
他會去紀錄
他除了自己本身有很多事件你可以去使用以外
他也會記錄你今天所有
在你 JavaScript 上面去寫的各種 function
還有各種的變數都會在裡面
所以我今天按 window 的時候
他就會顯示個下拉式選單
這樣子的話瀏覽器就可以紀錄這個網頁裡面所有的 JavaScript 的狀態