1.什麼是 dom 呢 我們來看一下?
今天我們寫一個網頁的話一定會下一個第一行
去寫說這網頁是什麼格式的
那裡面的話會有 html 標籤 包住裡面所有的內容
head 的話放一些相關的詳細資訊
或者是匯入 css 或者是 JavaScript
那 body 呢 body 的話你今天就可以寫一些 html 標籤
2.
那究竟 我們今天這個網頁結構啊
瀏覽器到底會如何的去做解析呢
我們來看一下下一張投影片喔
那下一張投影片 他的格式啊
就會跟這裡是一模一樣的 所以我們來看一下
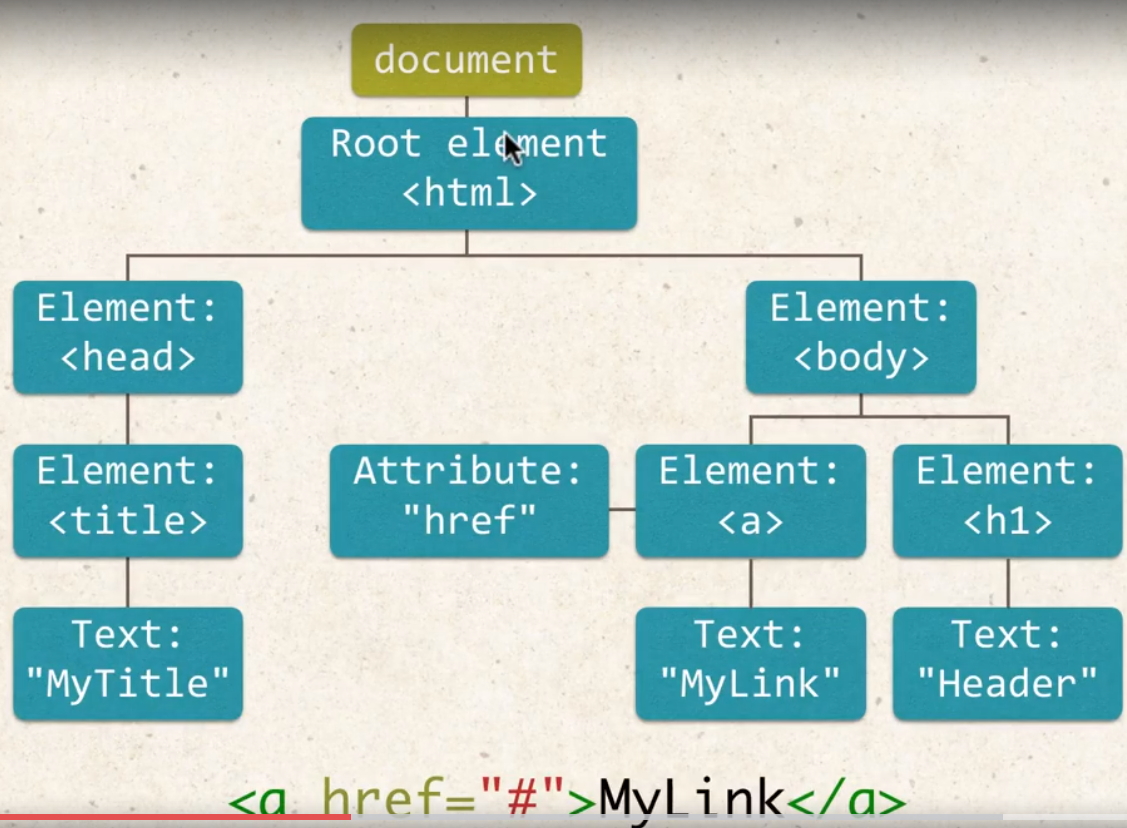
好 那接下來你就會發現到
像我們現在用出這種很像是節點的樹狀圖啊
就是瀏覽器在解析我們網頁結構的時候
首先他一定會先去產生一個 document
那 document 裡面的話就會依序去解析裡面的 html 標籤
那標籤裡面有哪些元素 譬如說有 body
body 裡面有個 h1 跟 a 連結
那 a 連結裡面有個文字訊息
那裡面的話有個屬性 href
我們今天撈資料的時候可以先從 document 就是整個文件裡面
那 .getelementbyid
就是代表說 你這個 element 就是代表一個
網頁元素上面的話 如果
取 id 的話 你就可以取裡面的值
那前面的話老師的章節有講到 textcontent
你可以去 變更裡面的文字內容嘛
那他今天就可以透過這樣的方式來變更文字內容