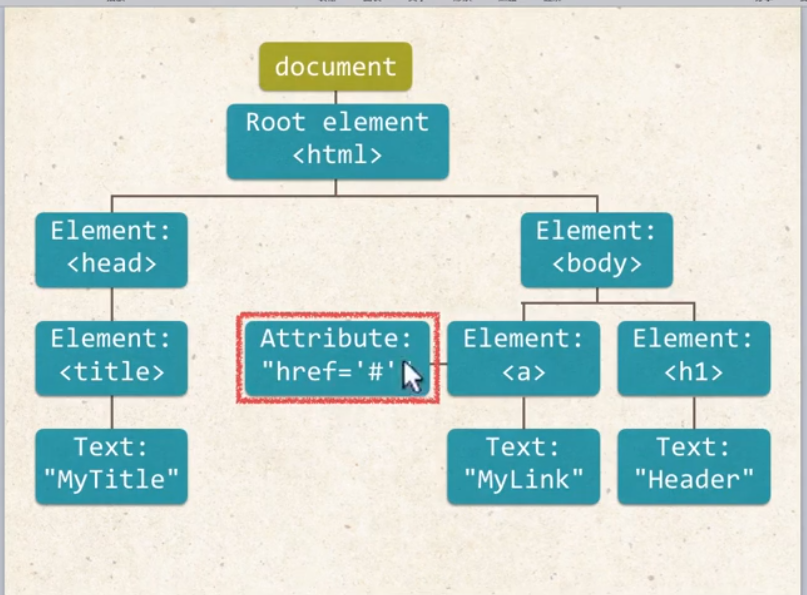
動態的去增加 html 標籤的上面的屬性
像這個屬性的話你可以看到他是加了一個 href 那裡面的話會有一個 # 字號嘛

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<h1 class="titleClass">
<a href="#">title</a>
</h1>
<div class="str">hello</div>
<script src="js/all.js"></script>
</body>
</html>
var el = document.querySelector('.titleClass a');
el.setAttribute('href','http://www.yahoo.com.tw');
var el2 = document.querySelector('.str');
el2.setAttribute('id','strId');
var el3 = document.querySelector('.titleClass a').getAttribute('href');
console.log(el3);
1.他是一個新標籤的話 他的名字叫做 set
然後是這一個 setattribute 就是去設定屬性的意思
他的程式碼是寫在裡面的
第一個字串的話
我們今天要帶入的字串是說 請問你今天要改哪一個屬性
像我現在要改的屬性的話 是 href 嘛 那我就寫 href
那第二個呢
那我就可以去寫說 我今天要改的東西是 把他連到雅虎去
2.
我今天要動態的加上一個 class 名稱嘛 那這個 class 名稱 自然就是
setattribute 那裡面的話 第一個 是 id 嘛
那第二個呢 因為第一個都是屬性嘛
我指定什麼屬性 那他裡面塞什麼值
那這個值自然就是 strid
3.
來 如果你要取出來的話 他的寫法是像這樣的
我也 var 一個東西 那這個東西的話叫做 el 3 好了
那這個 el3 裡面的話
我要撈出來的東西啊 就是這一串
好 那我今天選取他以後啊 我還可去做甚麼事情
他的語法是 get
.get 這一個
get 他的屬性出來
那裡面呢 我就只有寫說
他的話是 我要撈出的是裡面的屬性裡面的內容啊
是 href
所以我今天用 console.log 去查的話哩
查出 el3
好我們來看一下 重新整理
然後看一下 console 有沒有看到
我今天撈出來的字串啊
就是那個屬性裡面內容拉